I’ve always wanted a platform to showcase my projects and share my thoughts on the Web. This website started with the aim of fulfilling that dream.
Hope you’ve enjoyed it so far! 😄
The Stack
Technologies used to build the website:
- Astro and MDX
- Web Components for interactivity.
- Tailwind CSS for theming.
- Remark and Rehype plugins for markdown transforms.
- Prettier, Stylelint, Eslint for formatting.
- Husky, lint-staged, commitlint for clean commits
- Github Actions for CI/CD.
- Cloudflare for publishing, DNS, and analytics.
Metrics
I wanted to build the website with speed and usability in mind. So, I tried to use every trick to achieve maximum performance and ease of use.
Here is everything I’ve done so far:
- Kept JS payloads minimal with the ‘no-framework’ strategy and used Web components for interactivity. Only 6kB of JS is required for the entire site to function!
- Prefetched on-page internal links at browser idle time.
- Prevented CLS for images and video elements.
- Served images in next-gen formats with fallbacks.
- Optimal delivery of images based on viewport size and lazy loaded them.
- Self Hosted and preloaded critical fonts. Used font subsetting to further reduce file sizes from 700kB to 90kB!
- Removed FOUC through proper asset loading.
- Set up Cloudflare with Brotli compression and configured headers for early preload hints and optimal cache TTL.
- Built accessible custom MDX components for a great reading experience.
The Final Test
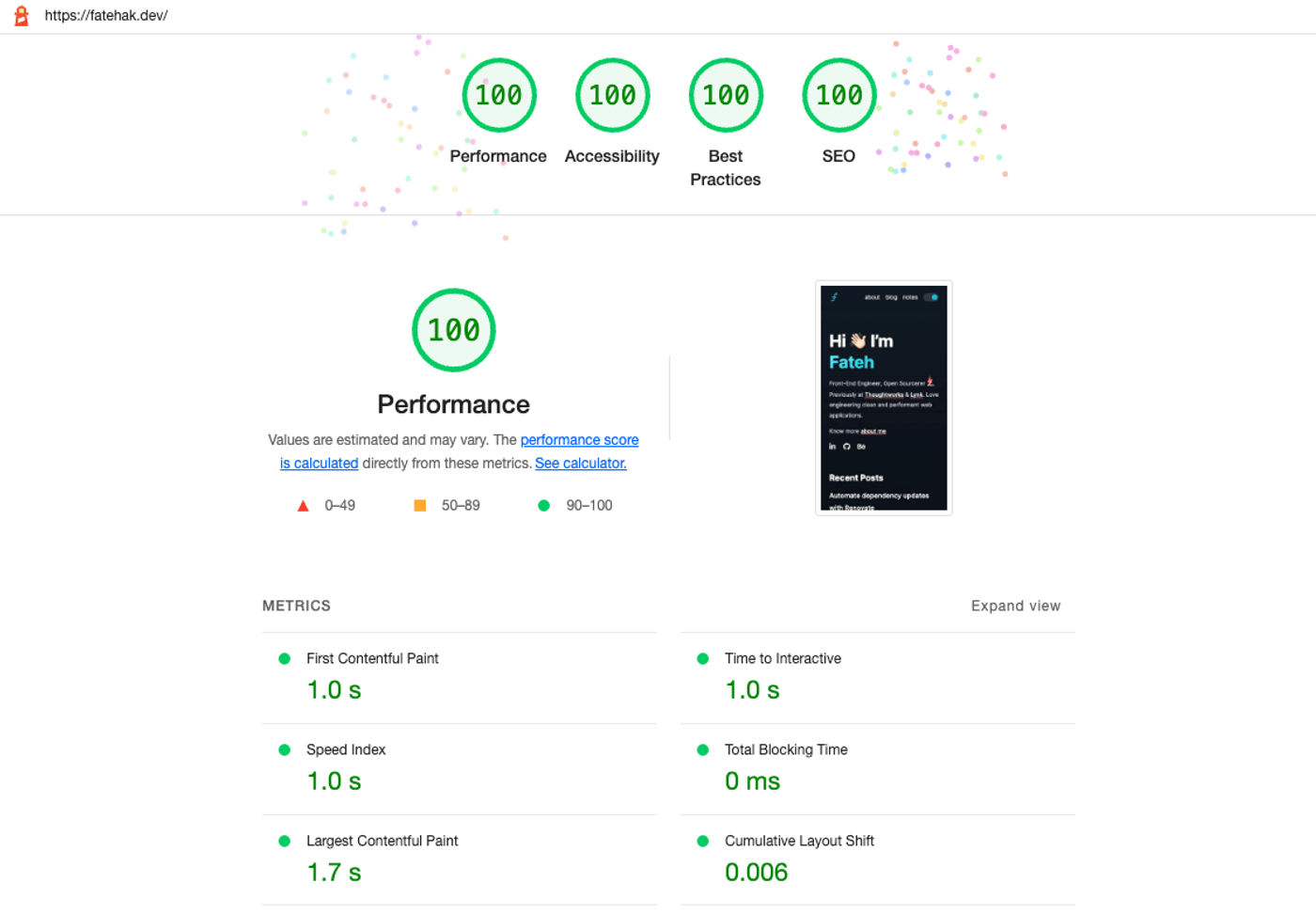
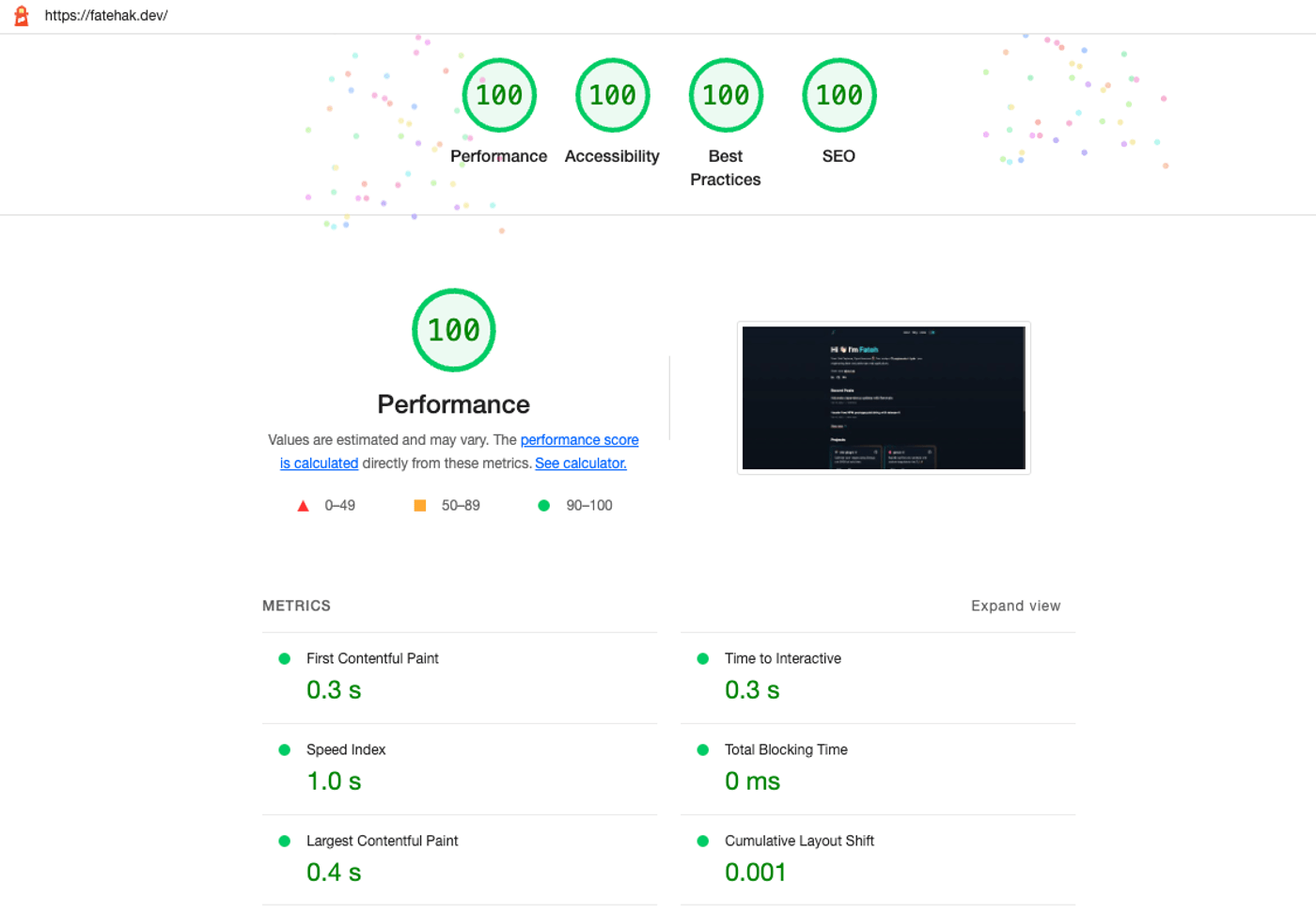
I wanted to verify if all the optimizations I’ve done so far actually worked, so I did a Lighthouse test for my site fatehak.dev.
To my surprise, I got an overall score of 100 consistently for both Mobile and Desktop on a five run average. It feels great when your hard work finally pays off! 🎉

Lighthouse Report for Mobile

Lighthouse report for Desktop
Addendum
Tools that came in handy for testing my website’s performance:
- PageSpeed Insights - Google’s offical page speed tester tool
- Webpage Test - Visualize your page request timeline
- Debug Bear - Claims to be more accurate than PageSpeed Insights
- Lighthouse Metrics - Tests your website across several global servers
- Yellow Lab - Loved this one! It gives you various insights and tips on improving speed